Last Updated on 16 juin 2023 by Adem BEN KHEDHER

SEMAINE 1:
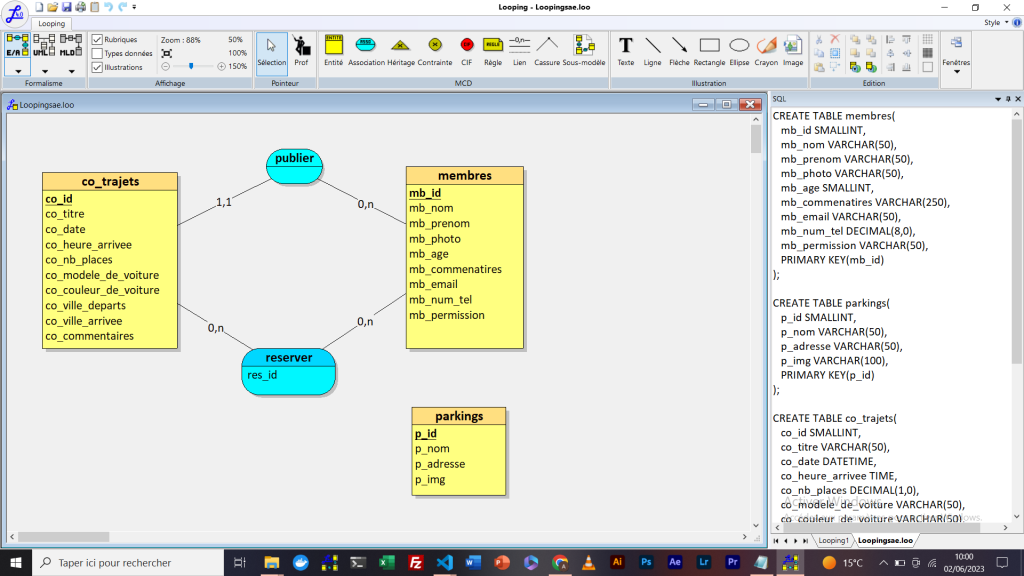
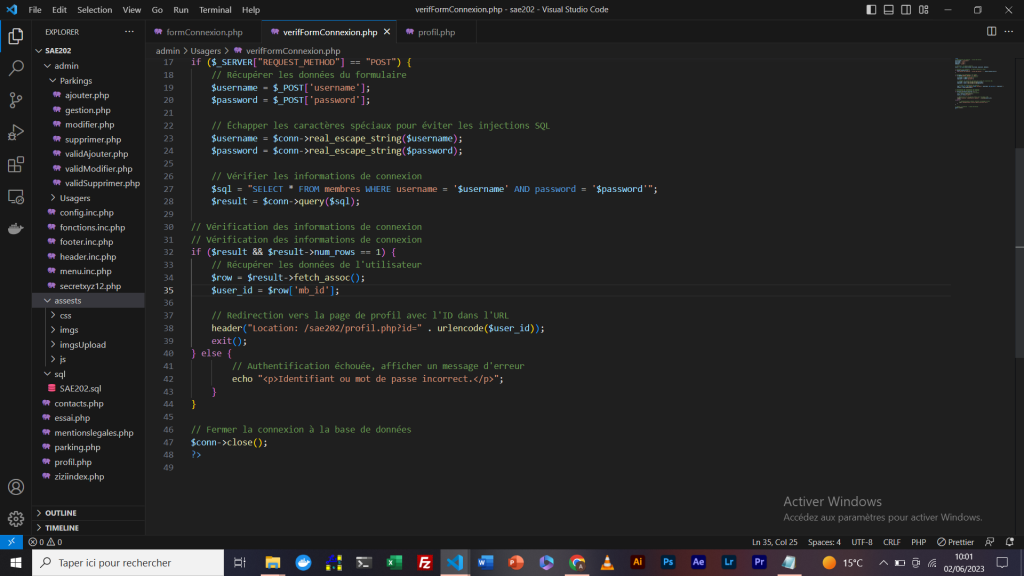
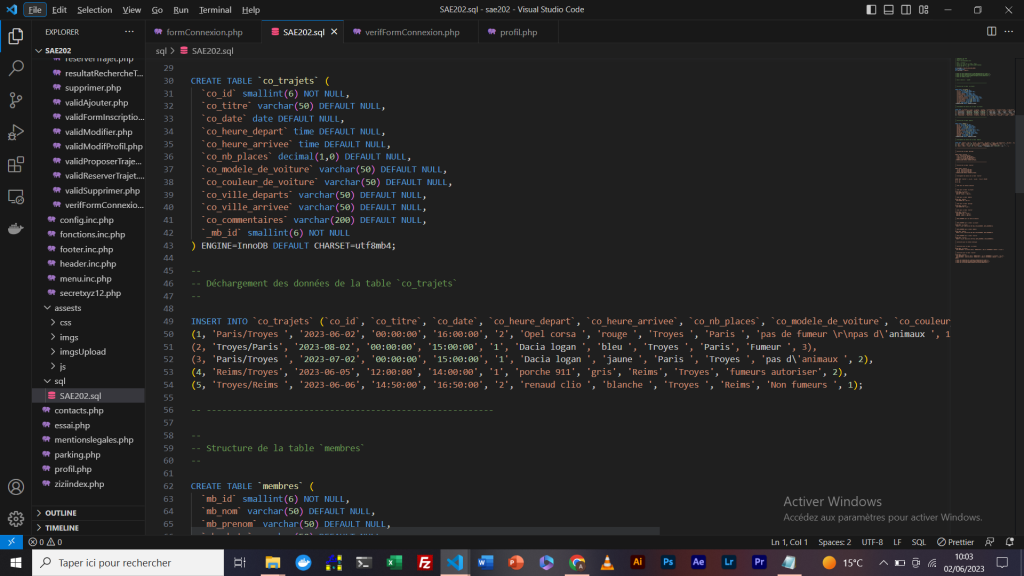
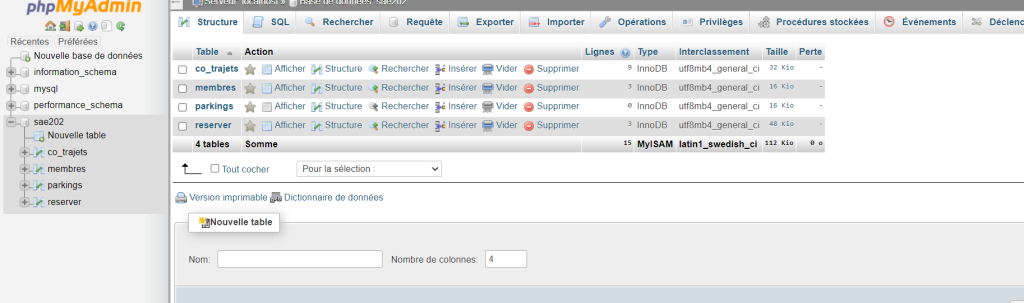
Cette semaine, j’ai travaillé sur la création de ma base de données et la mise en place de mon site web. J’ai conçu la structure de la base de données en utilisant un dictionnaire MLD et j’ai écrit un script SQL correspondant. J’ai organisé les fichiers et dossiers du site pour assurer une arborescence claire. J’ai développé les pages d’inscription, de connexion et de proposition de trajet en utilisant des formulaires pour collecter les informations des utilisateurs. J’ai mis en place des mécanismes de validation des données pour assurer l’intégrité des informations saisies. J’ai utilisé PHP pour traiter les données et les enregistrer dans la base de données de manière sécurisée. J’ai également pris en compte des aspects de sécurité tels que la prévention des attaques par injection SQL. Dans l’ensemble, j’ai réussi à établir les bases solides de mon site web, ce qui me permettra de continuer à développer de nouvelles fonctionnalités et à améliorer l’expérience utilisateur à l’avenir.




SEMAINE 2 & 3:
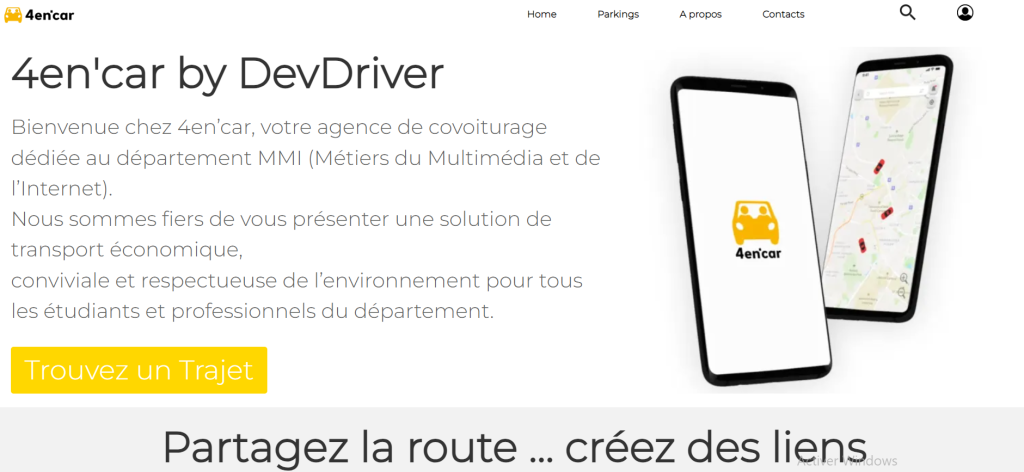
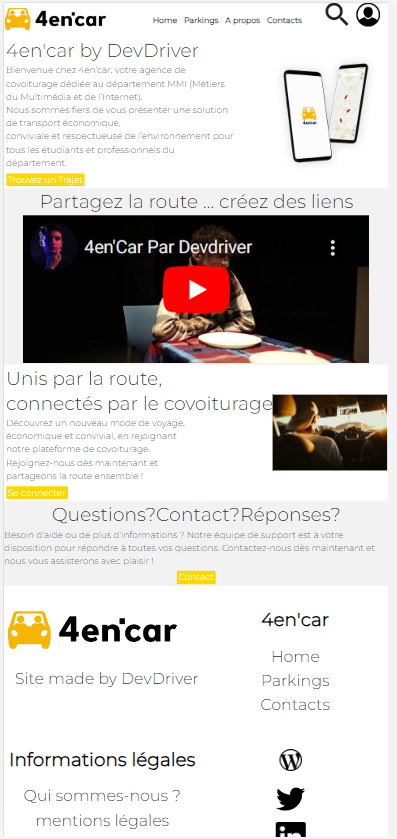
Au cours de ma semaine de travail en tant que développeur front-end, j’ai été chargé de créer la version web et mobile d’un site en respectant les principes de conception les plus récents. Mon objectif principal était d’utiliser le moins de lignes de code possible, tout en assurant une expérience utilisateur optimale. J’ai utilisé une combinaison judicieuse de langages de programmation, notamment HTML, CSS et Php , pour donner vie aux différentes fonctionnalités du site.
Lorsqu’il s’agissait d’intégrer des images, j’ai optimisé leur taille et leur format pour garantir des temps de chargement rapides, tout en maintenant une qualité visuelle élevée. J’ai utilisé des techniques de compression d’image et des formats tels que JPEG ou WebP pour minimiser la consommation de bande passante sans sacrifier la clarté des images. On a arriver a avoir un poids total de site a 2mo .
En somme, mon travail en tant que développeur front-end cette semaine a été axé sur la création d’une version web et mobile d’un site, en respectant les principes de conception actuels et en utilisant efficacement les langages de programmation, les lignes de code et les images pour offrir une expérience utilisateur fluide et visuellement attrayante.




Conclusion :
En conclusion, notre projet de travail en groupe pour créer un site web de covoiturage a été une expérience enrichissante. Nous sommes satisfaits du résultat final, qui offre une plateforme conviviale et fonctionnelle pour les utilisateurs souhaitant partager leurs trajets.
Le travail en groupe a également permis de favoriser une synergie créative et une répartition équilibrée des tâches. Grâce à une communication claire et ouverte, nous avons pu partager nos idées, nos compétences et nos expériences pour parvenir à des solutions innovantes.